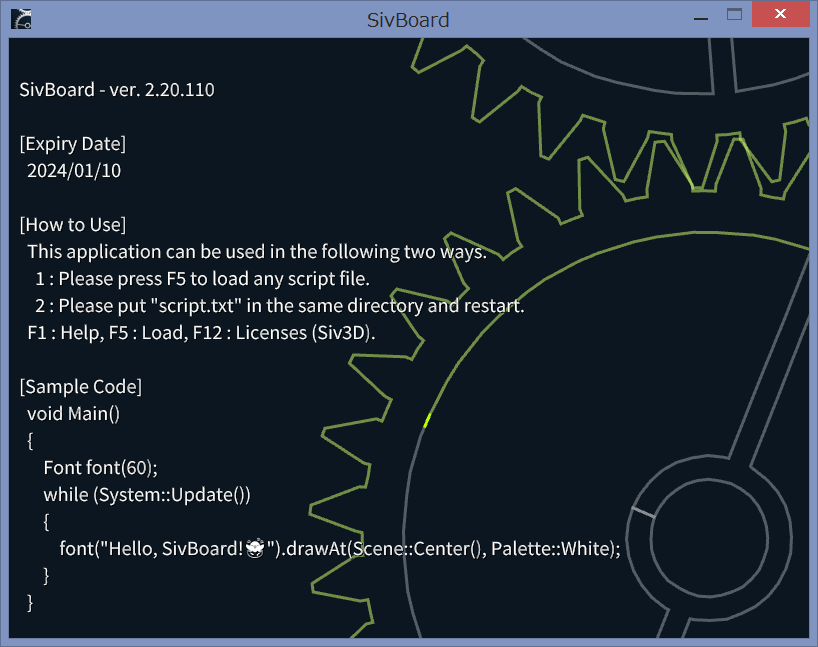
SivBoard
Freely layout photos, illustrations, and text. A tool to easily enjoy programming and art.
No installation required. Just place this anywhere to use. Operation is simple with drag and drop.

You can easily create thumbnail images that combine images and text, or animations using script code.
Download
SivBoard ver. 2.50.2 : Windows 64bit (based on OpenSiv3D 0.6.15)
void Main()
{
Font font(60);
while (System::Update())
{
font("Hello, SivBoard!").drawAt(Scene::Center(), Palette::White);
}
}
Demonstration

This is a demo of the animation.
The latest SivBoard can load images, text, and fonts with drag and drop.
By loading GIFs, image ZIPs, or TXT files with line breaks, you can set the steps to create animations using scripts.

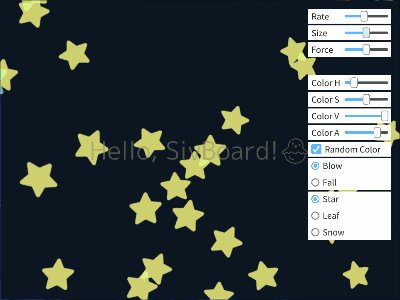
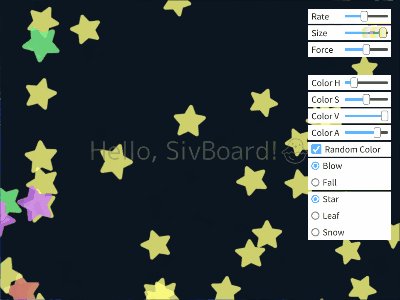
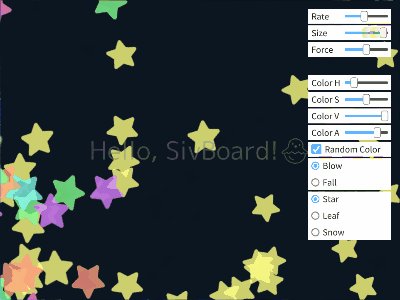
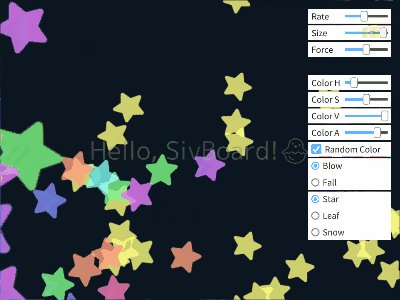
This is a demo using SimpleGUI.
You can set parameters in real-time with sliders and buttons.
SivBoard has specific functions to terminate the script or transition to another script. For details, refer to the help.

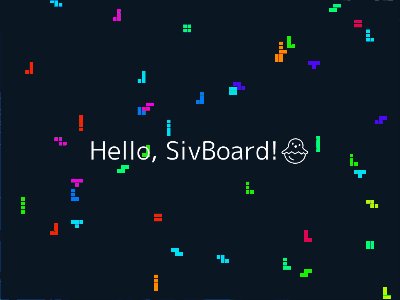
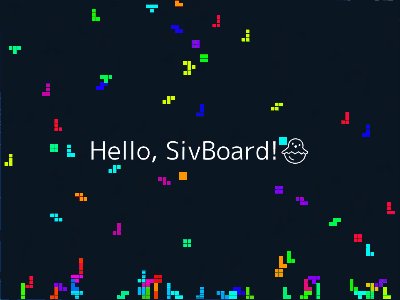
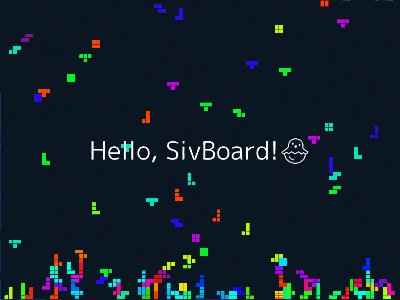
This is a demo using Grid.
The types, colors, and positiobn of the blocks are randomly determined.
Press F12 after loading to capture the screen. A folder will be created in the same location as SivBoard.

This is a demo of intersection.
The gray circle can be moved. The dot in the circle is colored yellow.
Press F9 to display the status in the title bar. You can check the mouse position and the elapsed time.

This is a demo using ParticleSystem2D.
After starting SivBoard, press F5 to load the file.
Press F5 after loading to reload the file. If you update the file, it will also be reloaded.






